前言
腾讯浏览服务(TBS,Tencent Browsing Service)整合腾讯底层浏览技术和腾讯平台资源及能力,提供整体浏览服务解决方案。(来自-腾讯浏览服务) 通俗点讲就是系统webview的增强版。我在项目中选择它来替代系统webview的主要原因是:
- 速度快:相比系统webview的网页打开速度有30+%的提升;
- 省流量:使用云端优化技术使流量节省20+%;
- 解决系统webview播放视频不能全屏的问题;
其他更多优势见-TBS(腾讯浏览服务)的优势
一、集成
1.1 导入jar包
(1)下载SDK,下载地址:https://x5.tencent.com/tbs/sdk.html (选择第一个完整版即可-“Android SDK(3.5完整版)”)
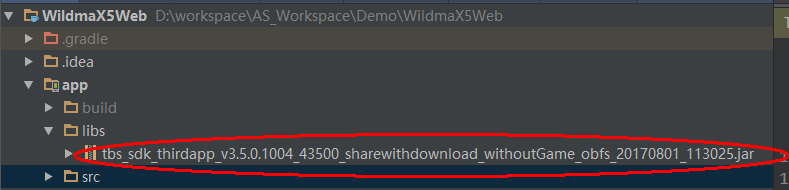
(2)将下载的 SDK中的 jar 包放到工程的libs目录下,如图:
1.2 导入so库
(1)下载Demo, 下载地址:https://x5.tencent.com/tbs/sdk.html (选择“SDK接入示例-Android Studio”下载即可)
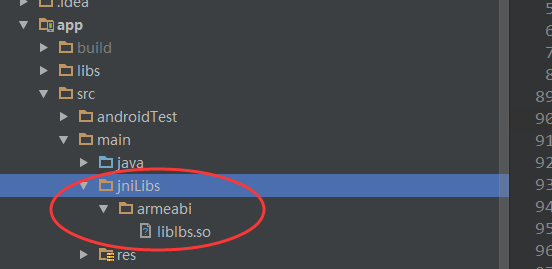
(2)将下载的Demo中的so库-liblbs.so拷贝到项目相应目录下,如图:

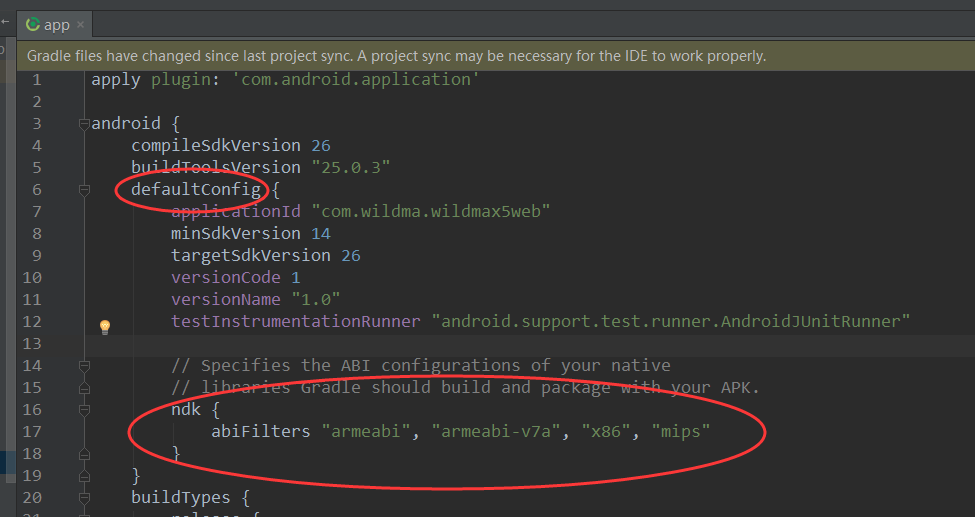
x5暂时不提供64位so文件,为了保证64位手机能正常加载x5内核。需要在app.build文件的defaultConfig{}中添加如下配置:
ndk {
abiFilters "armeabi", "armeabi-v7a", "x86", "mips"
}配置后如图:

1.3 AndroidManifest.xml里加入权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />1.4 在Application中预加载X5内核
public class MyAplication extends Application {
@Override
public void onCreate() {
// TODO Auto-generated method stub
super.onCreate();
initX5();
}
/**
* 初始化X5
*/
private void initX5() {
//x5內核初始化回调
QbSdk.PreInitCallback cb = new QbSdk.PreInitCallback() {
@Override
public void onViewInitFinished(boolean arg0) {
// TODO Auto-generated method stub
//x5內核初始化完成的回调,为true表示x5内核加载成功,否则表示x5内核加载失败,会自动切换到系统内核。
Log.d("app", " onViewInitFinished is " + arg0);
}
@Override
public void onCoreInitFinished() {
// TODO Auto-generated method stub
}
};
//x5内核初始化接口
QbSdk.initX5Environment(getApplicationContext(), cb);
}
}
1.5 配置兼容视频播放
需要全屏播放视频或者享受页面视频的完整播放体验,则需要在页面的Activity添加如下配置android:configChanges=”orientation|screenSize|keyboardHidden”,如下:
<activity
android:name=".MainActivity"
android:configChanges="orientation|keyboardHidden|screenSize">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>二、使用(与原生Webview基本差不多)
(1)【activity_main.xml】
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.wildma.wildmax5web.MainActivity">
<com.tencent.smtt.sdk.WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="5dp"
android:paddingRight="5dp"/>
</RelativeLayout>(2)【MainActivity.java】
package com.wildma.wildmax5web;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.tencent.smtt.sdk.WebView;
import com.tencent.smtt.sdk.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (com.tencent.smtt.sdk.WebView) findViewById(R.id.webview);
mWebView.getSettings().setJavaScriptEnabled(true);// 支持js
mWebView.setWebViewClient(new WebViewClient());//防止加载网页时调起系统浏览器
mWebView.loadUrl("http://mp.weixin.qq.com/s/6QiZXzpUSuJKjoIoKovgtg");
}
}三、辨别是否使用x5webview的方法
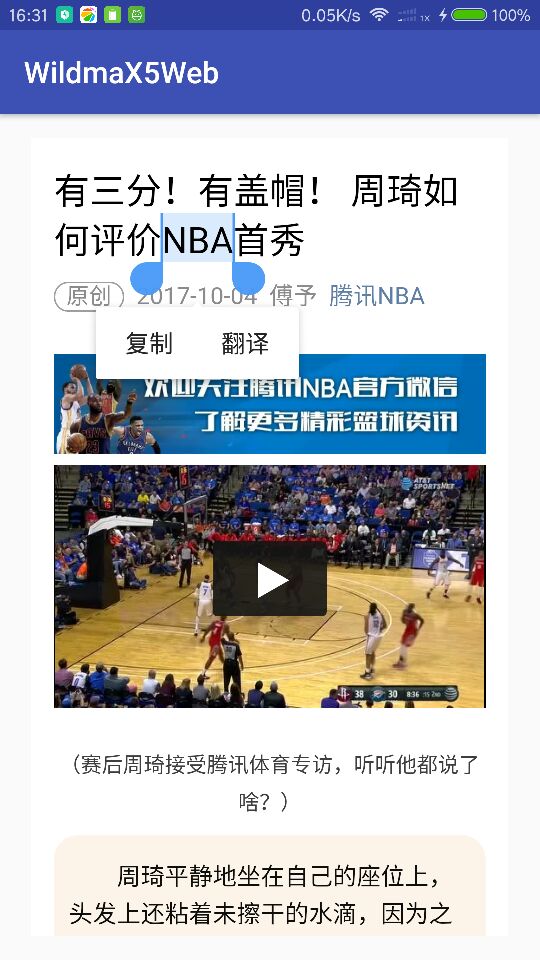
(1)显示网页文字时,可通过长按选择文字的标识判断,如下水滴状选择效果是x5webview 的标志。如图:
(2)是否可以全屏播放网页视频
Demo下载地址:WildmaX5Web

